UX LEAD
BitTorrent is known for moving big data quickly using encrypted peer to peer technology which breaks larger files down into smaller torrent files that later reassemble on the receiving end. The Sync project utilized this technology to securely transfer and synchronize files between users and computers without a cloud.
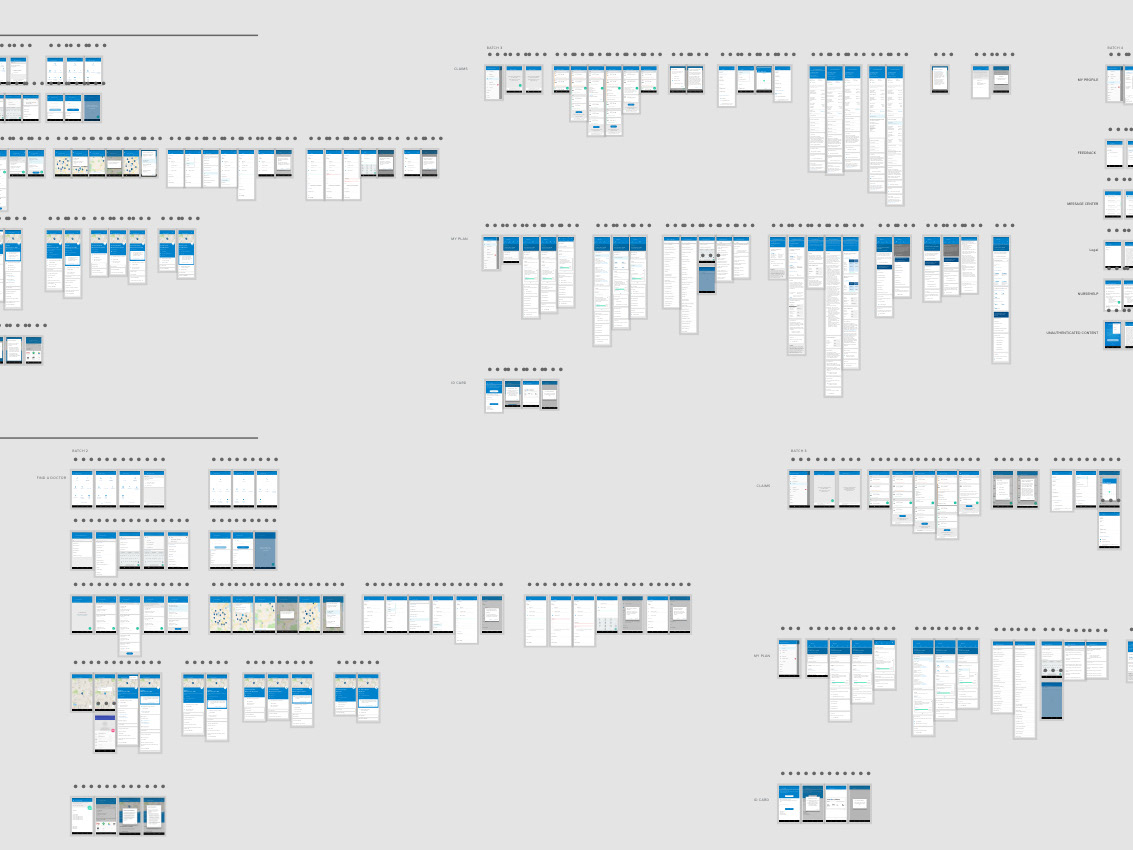
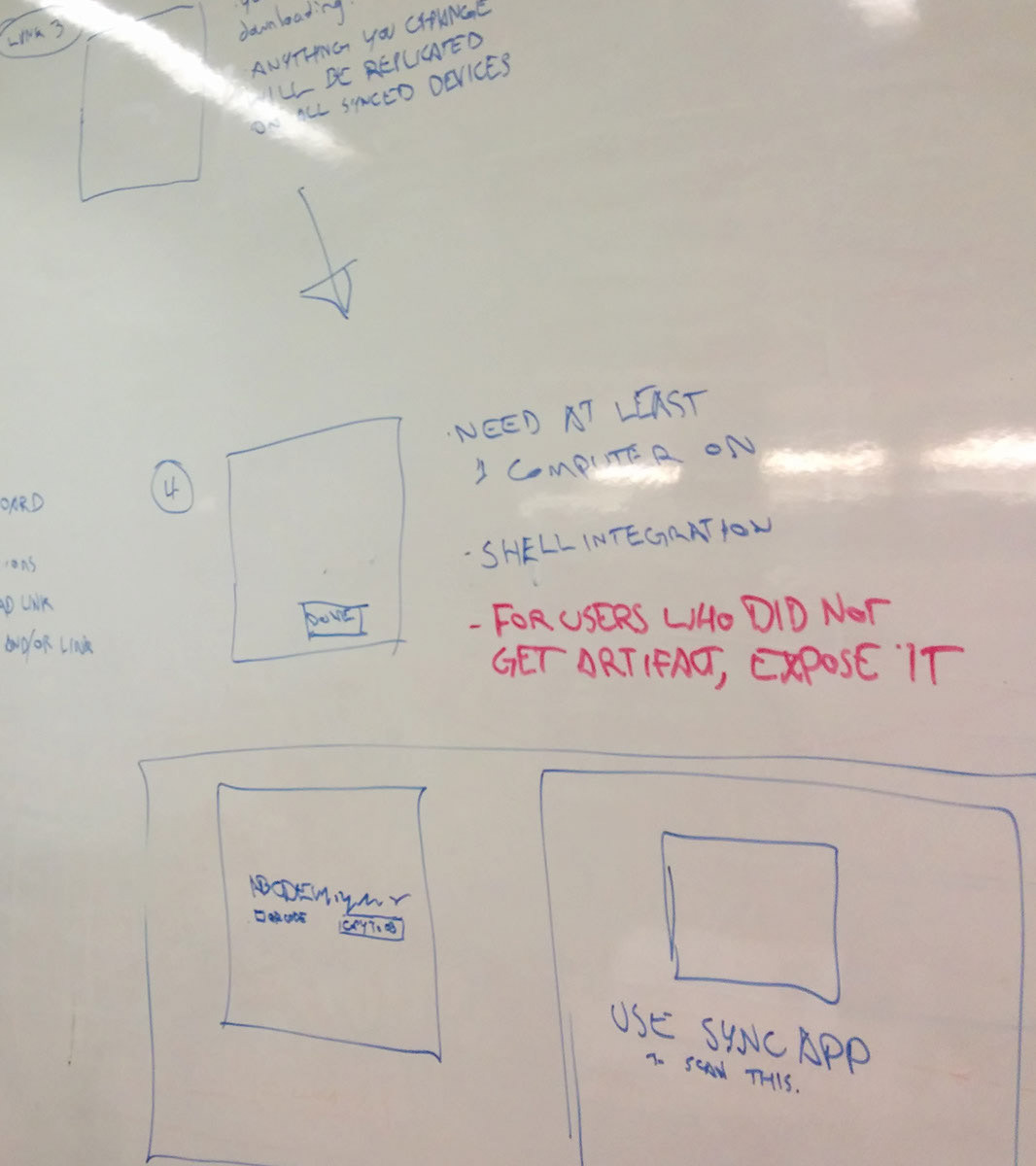
Sync flow - v. 1.0
DESIGN CHALLENGE
Sync proved to be my biggest challenge as a UX Lead. My development team was located in Minsk, Belarus which had an 11 hour time difference. In addition, there was no real UI and one of the main requirements was that there were no user accounts which broke from the familiar mental model. There was a lot of research and product discovery that needed to be done before any design solution could be implemented.





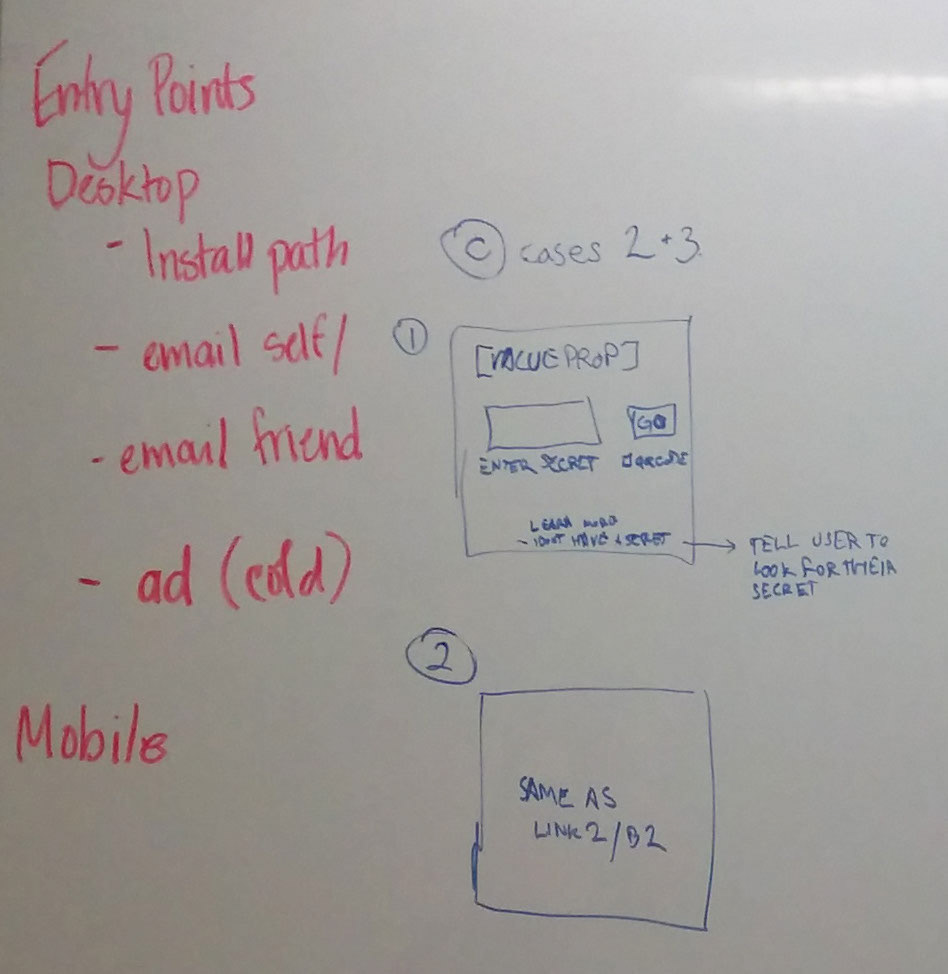
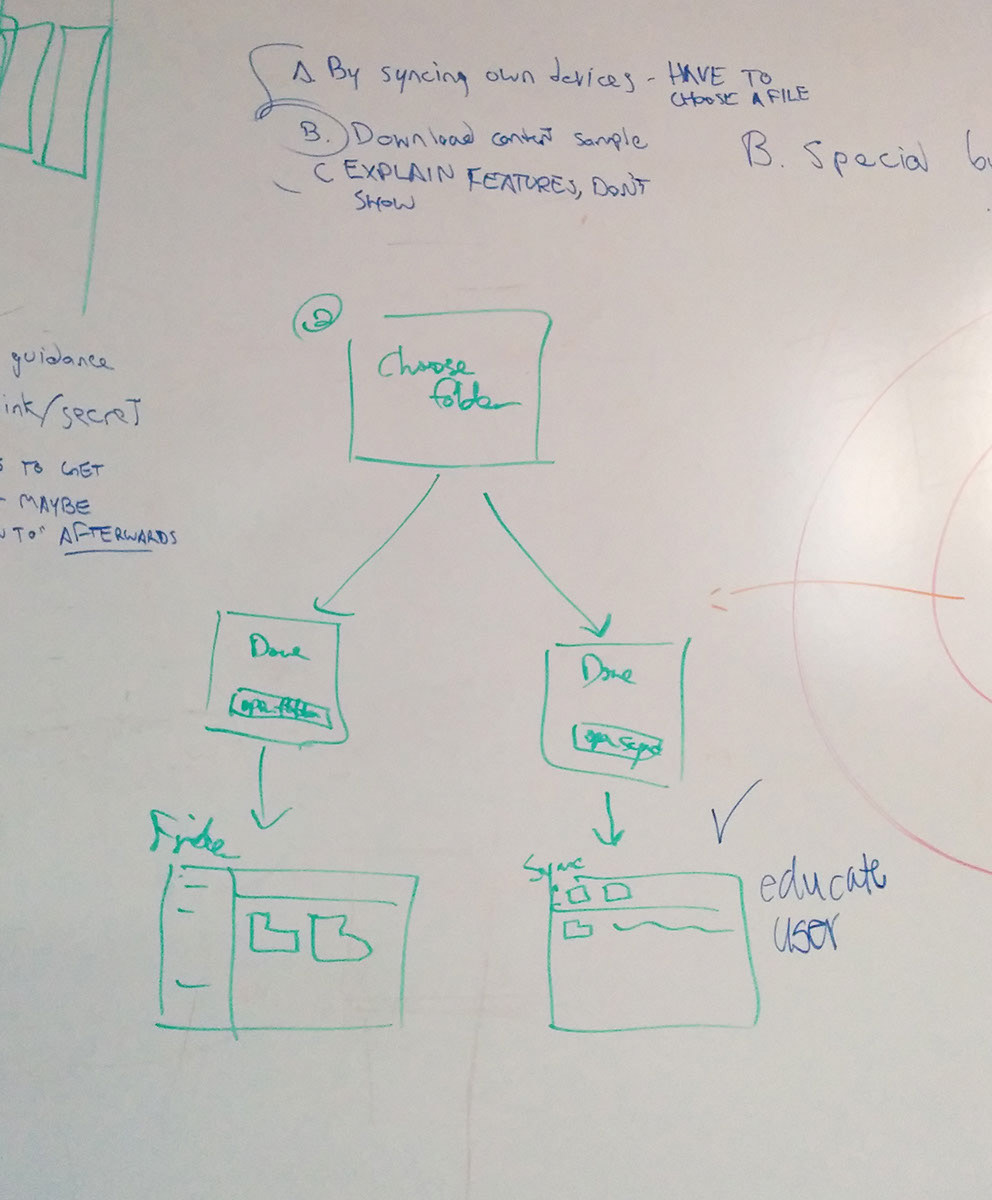
Sync early product discovery session
DESIGN SOLUTION
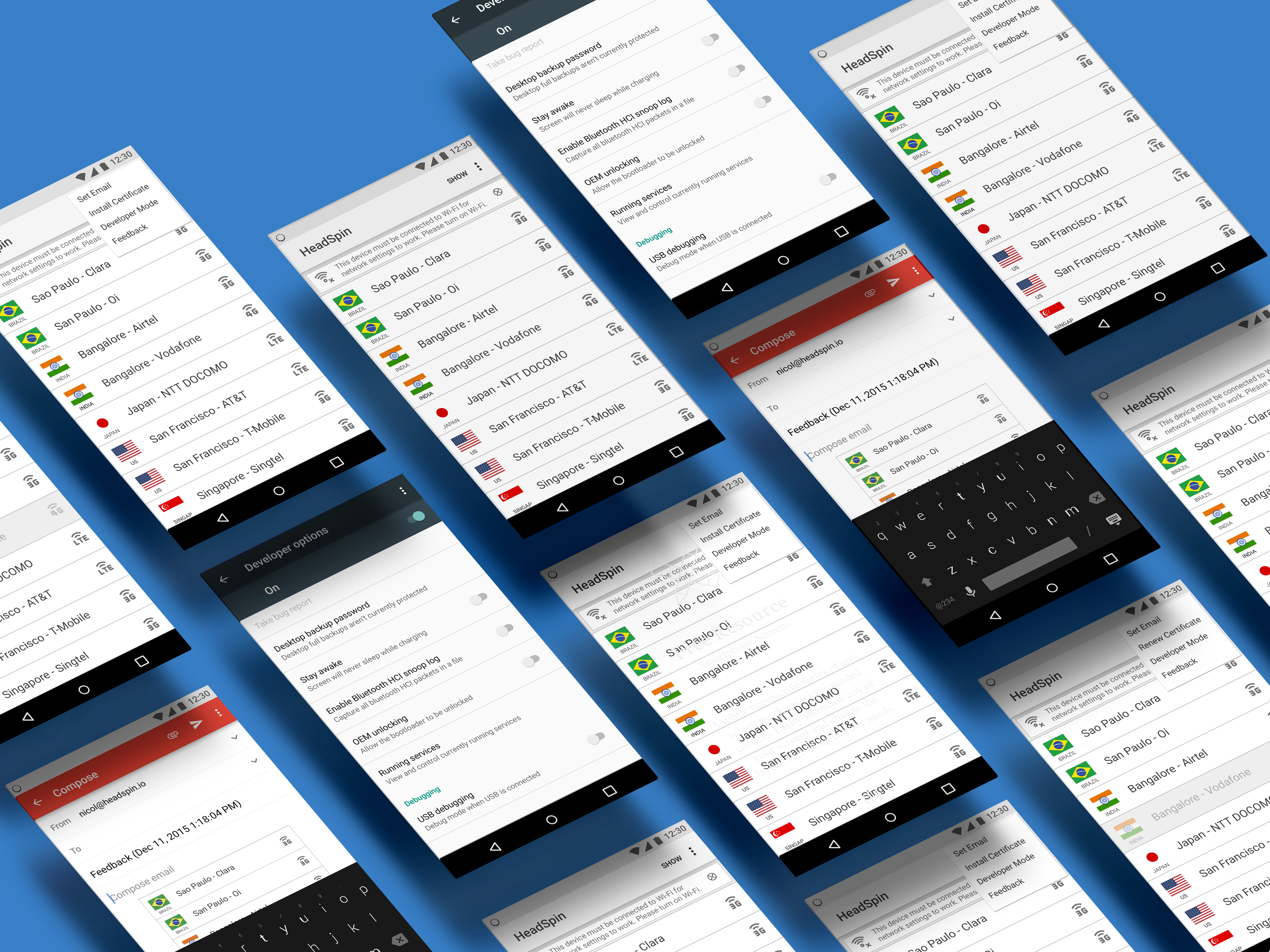
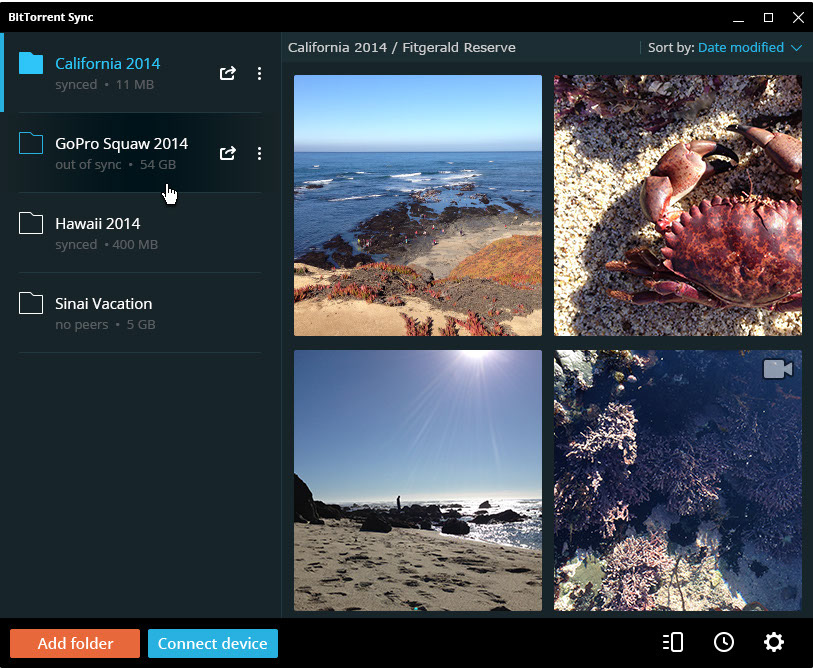
As an alpha release, we created a basic UI that allowed users to become familiar with the functionality of the new product. This involved moving large data between devices without a cloud using an encrypted key. That was the MVP we released to our user forum. We were able to gather information from them which allowed us to prioritize additional functionality that we would add and user test in-house. We also compared our findings against the competitive analyses conducted. In addition, our decisions were influenced by information provided by our Data Analytics team.





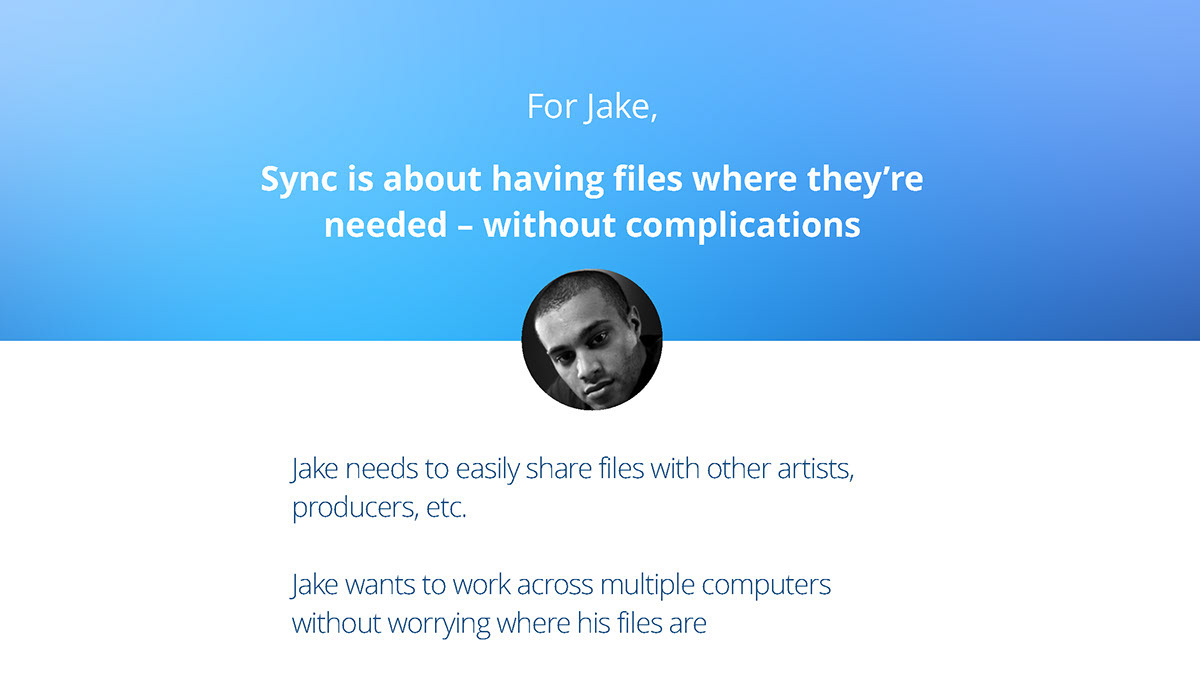
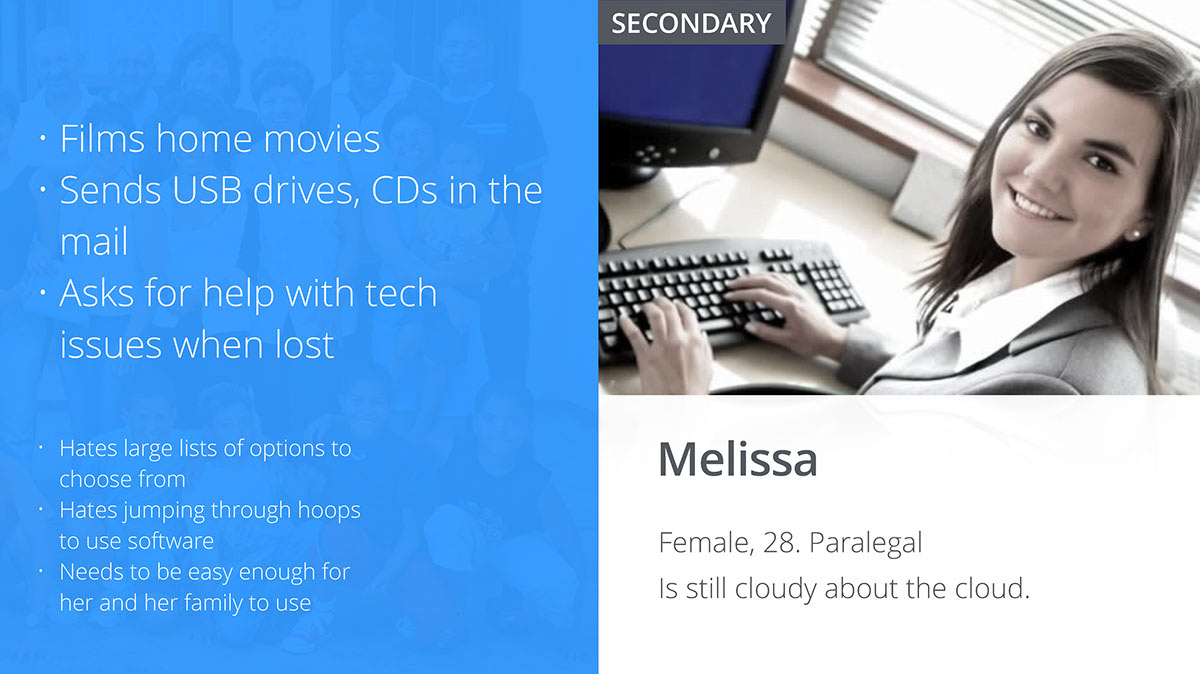
Sync user personas
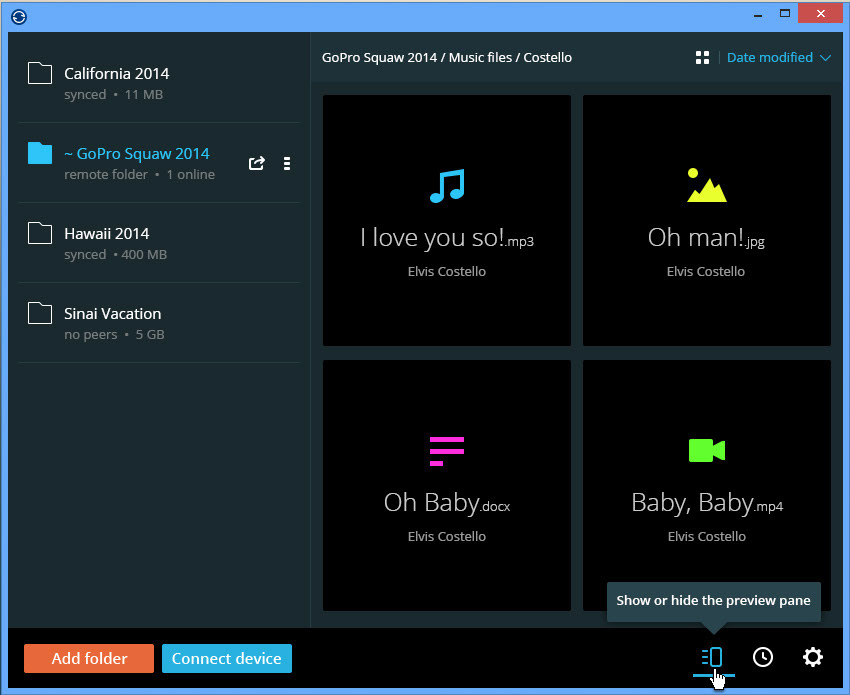
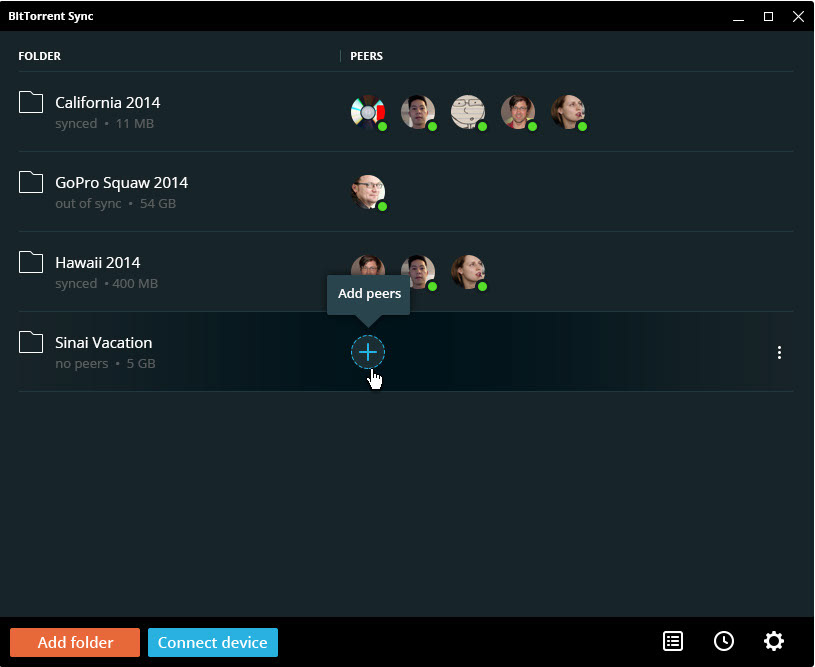
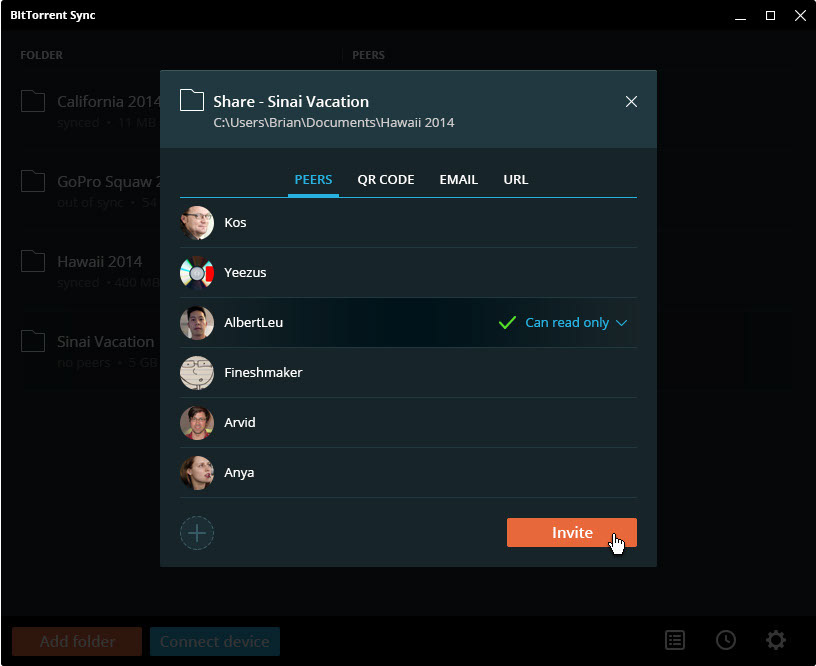
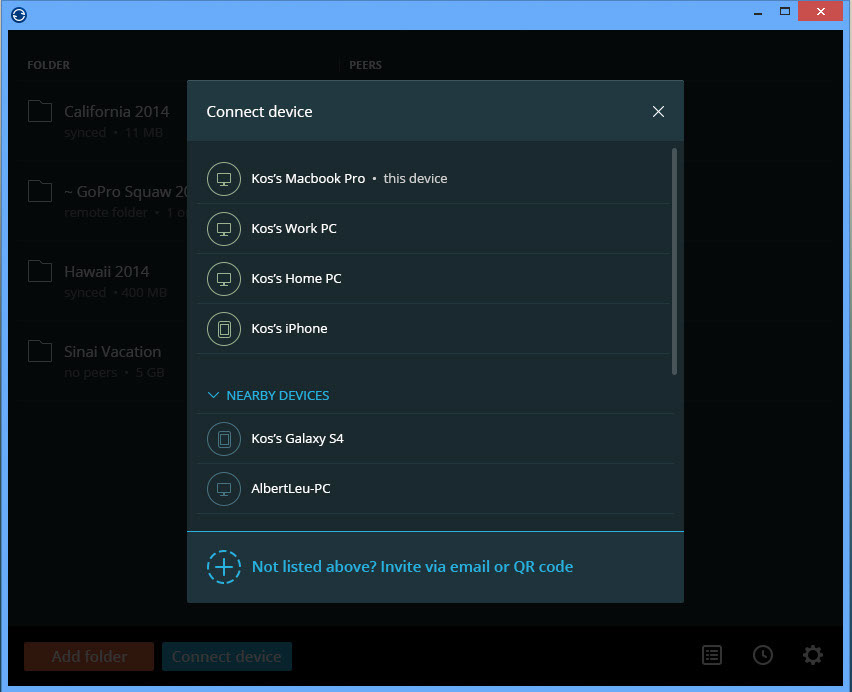
We broke the many moving parts that were to come into several releases. The solution was multi-platform and supported both Android and iOS devices. For our beta release, we created a consistent web and mobile experience that included permissions for sending the encrypted key: read/write access and timed access along with system notifications and other user management settings. Finally, we implemented full shell integration into the web solution for both Mac and PC. The user testing was conducted weekly with typically 4 candidates being interviewed followed by a team analysis.





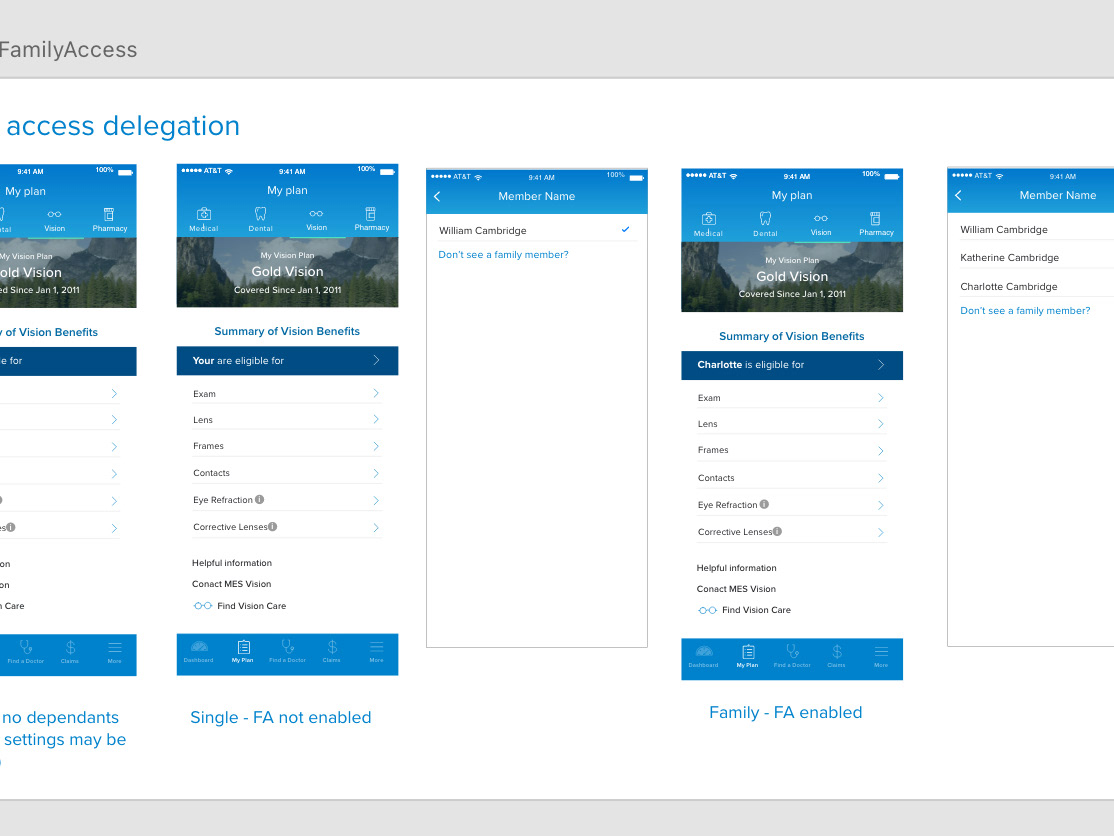
Hi-res mockups v. 2.0


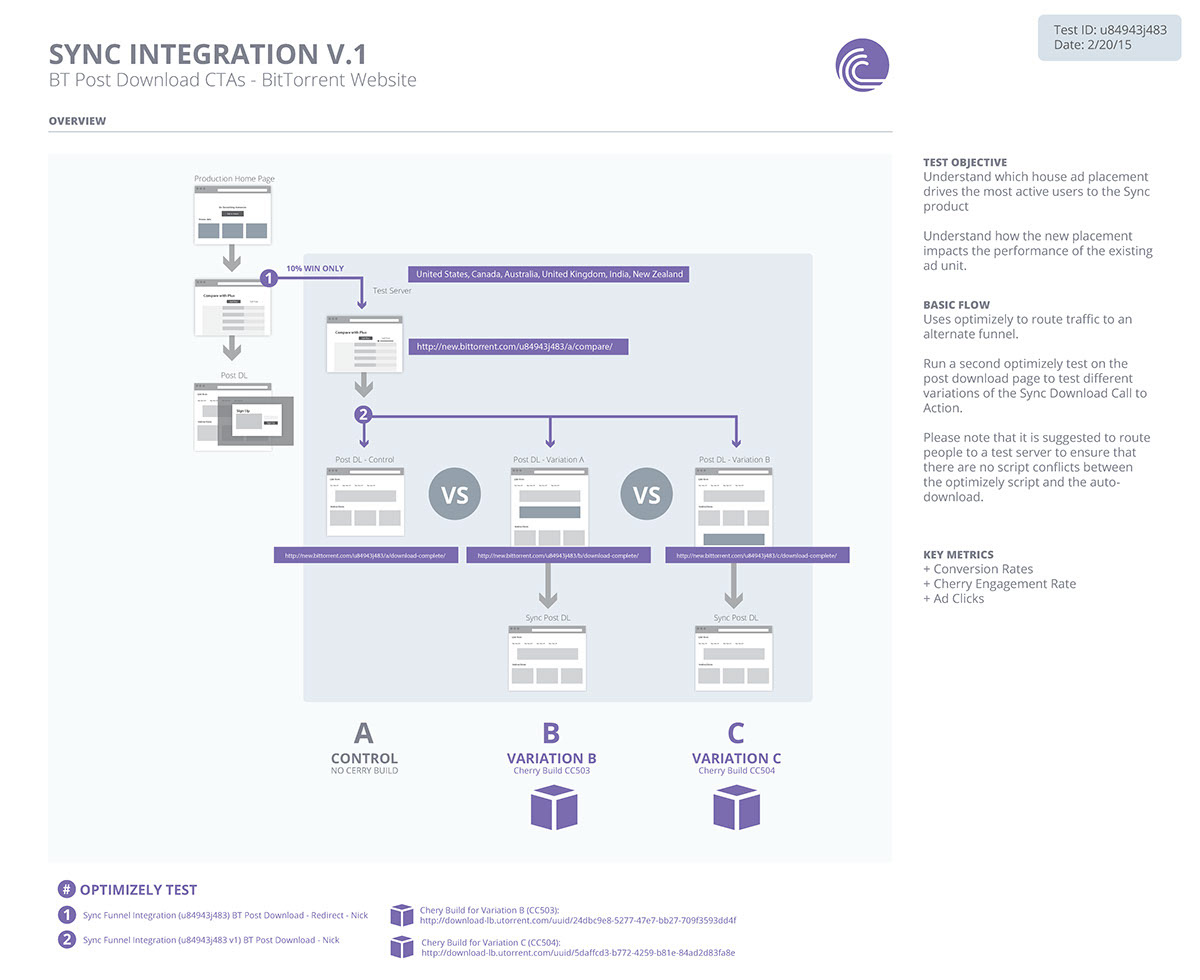
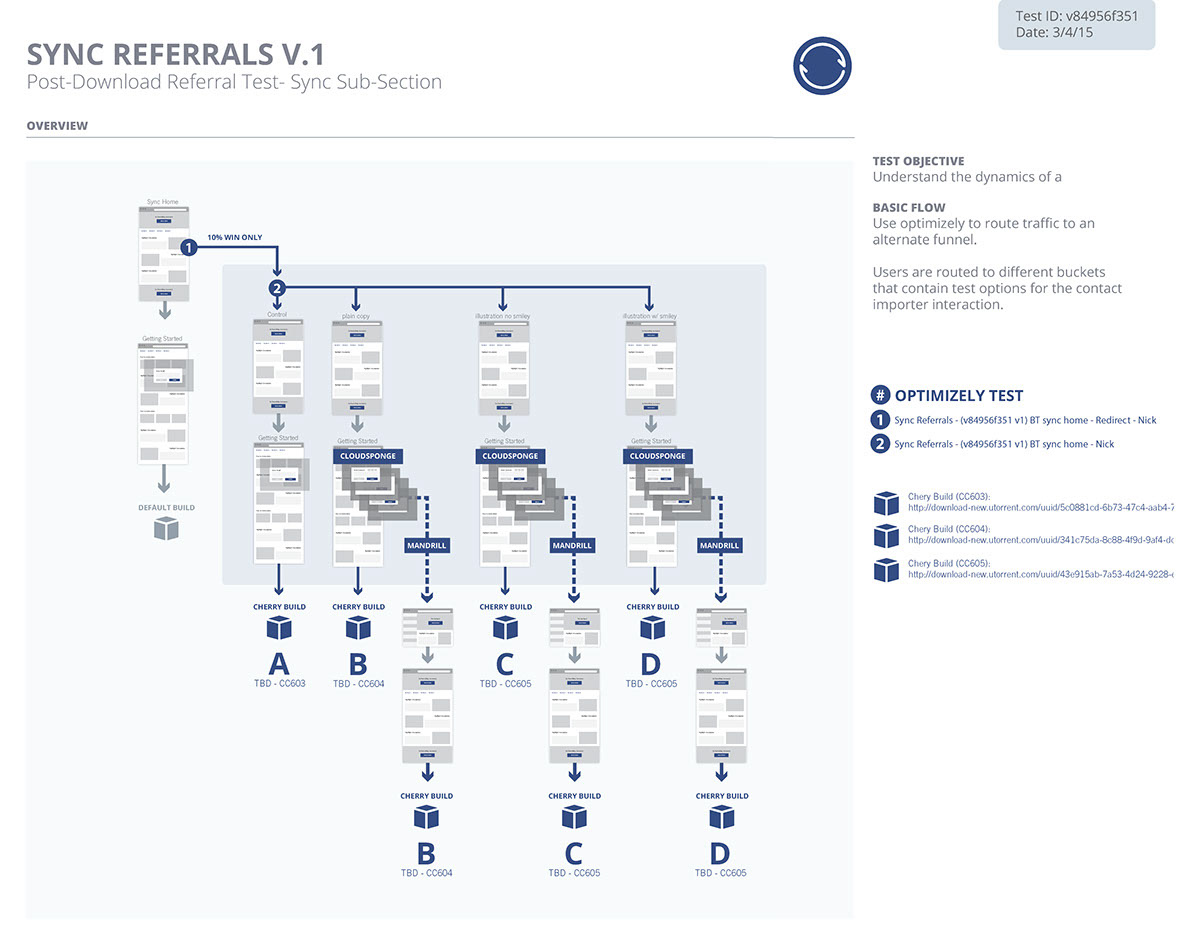
User engagement tests
TAKEAWAYS
Leadership and Trust
Communication Skills
User Research and Analytics to leverage design decisions
Complex IA